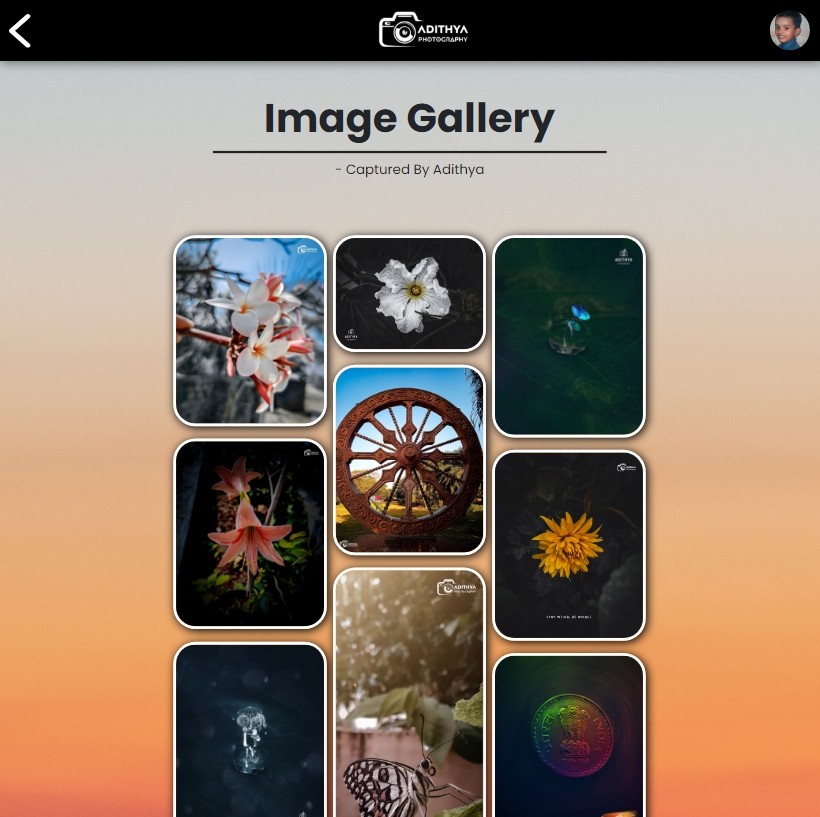
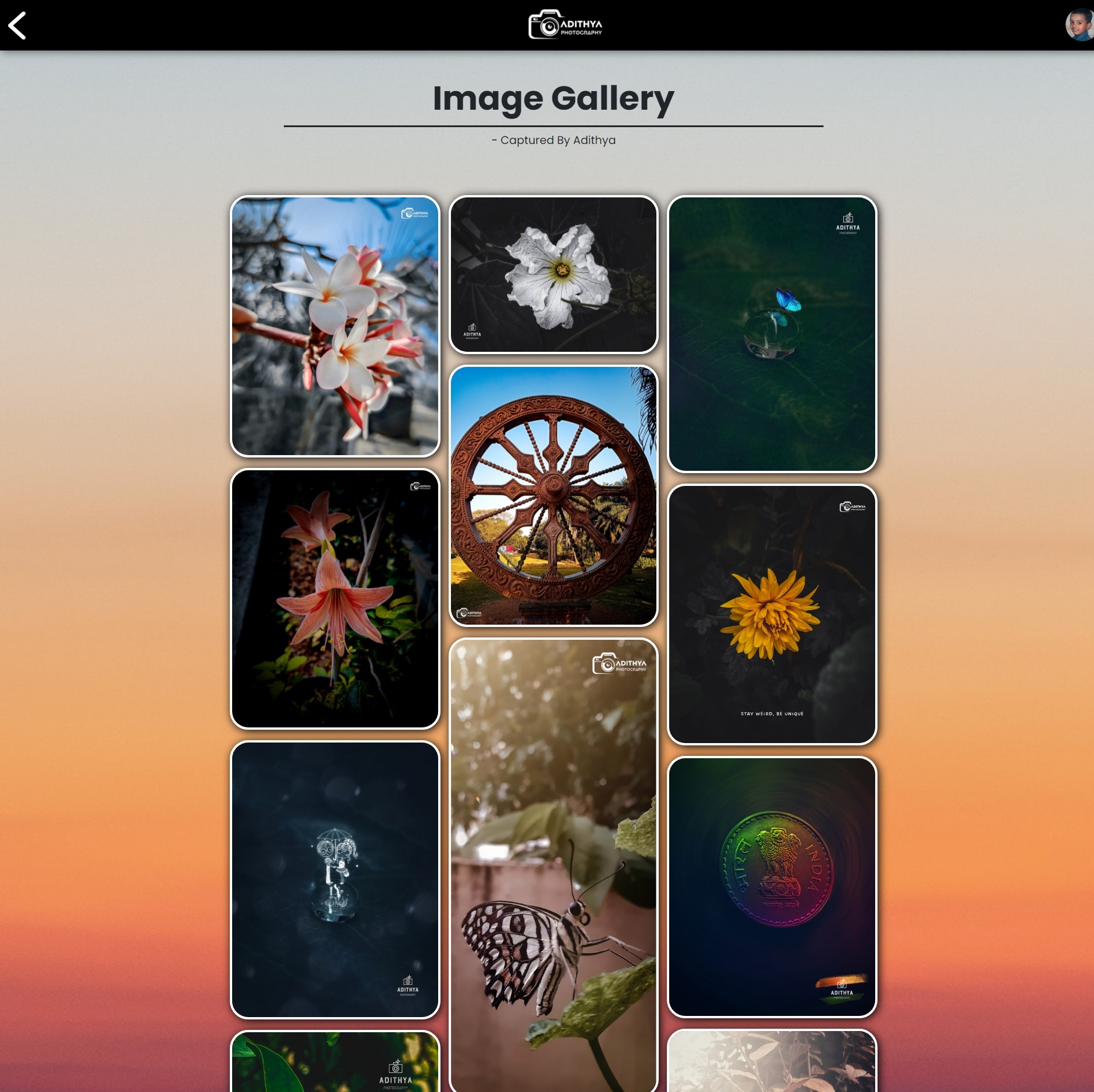
My Approach: Crafting a Dynamic Image Gallery
In my pursuit of creating a compelling Image Gallery, I focused on delivering a visually appealing and user-friendly experience that showcases images in an engaging manner. By leveraging HTML, CSS, and JavaScript, I aimed to design a gallery that not only highlights the beauty of each image but also provides intuitive navigation and interaction.

Vision and Innovation
The vision behind the Image Gallery project is to provide a platform where visual storytelling can thrive. I aimed to create an immersive experience that captures the essence of each image while allowing users to explore a diverse collection effortlessly. By incorporating modern design trends and responsive layouts, the gallery adapts seamlessly to any device, enhancing accessibility and engagement.
Identifying Unique Challenges
One of the primary challenges I encountered was ensuring optimal performance while maintaining high-quality image displays. I needed to implement efficient loading techniques to accommodate various image sizes and formats. This involved creating a responsive design that adjusts to different screen resolutions while ensuring a smooth user experience.
Resolving Complex Problems
To resolve these challenges, I employed a combination of lazy loading techniques and CSS transitions. Lazy loading allows images to load only when they come into the viewport, significantly improving initial load times. Additionally, CSS transitions enhance the visual experience, creating smooth animations when users interact with the gallery, such as hovering or clicking on images.
User-Centric Design
User experience is a core aspect of my design approach. The Image Gallery features a clean and minimalist interface that draws attention to the images themselves. Intuitive navigation elements, such as thumbnail previews and lightbox views, allow users to explore images without distractions, creating an enjoyable and seamless browsing experience.
Meeting User Needs
Understanding that users desire an easy and engaging way to view images, I designed the Image Gallery to be responsive and accessible across all devices. This ensures that users can enjoy the gallery whether on desktop, tablet, or mobile. The gallery also includes features like search and filtering options, allowing users to find specific images quickly and efficiently.